In the vast digital landscape, maps have emerged as an indispensable tool in website design. They serve not only as practical navigational aids but also enhance the overall user experience by providing visual context and promoting engagement.
Whether it’s a restaurant locator on a food delivery site or a geographic representation of data on an informational page, maps can transform a static webpage into a dynamic, interactive platform.
This blog post aims to be your compass, guiding you through the process of effectively incorporating maps into your web designs. We’ll delve deep into the types of websites that can greatly benefit from this feature and how to optimize its potential.
So, if you’re a web designer seeking to enrich your sites with the power of maps, you’ve come to the right place!
Enhancing User Experience With Maps
One of the key benefits of incorporating maps into your web design is the enhancement of user experience. Let’s explore this in more detail:
Intuitive Navigation
In an age where users demand instant gratification, intuitive navigation is crucial. A well-integrated map can serve as a visual guide, enabling users to locate and access information easily.
This is particularly helpful for businesses with physical locations, such as restaurants, retail stores, or real estate agencies. By embedding a map into their website, these businesses can provide users with a clear view of their location, along with directions, traffic conditions, and nearby landmarks.
The more straightforward it is for users to find what they’re looking for, the more likely they are to engage with your website and ultimately, your business.
Contextual Relevance
Maps also add a layer of contextual relevance to your website content. They help users understand the geographic context of the information presented, giving them a sense of place and orientation. For instance, a news website reporting on global events can use maps to visually represent the locations of different stories.
Similarly, a travel blog can use maps to showcase the destinations discussed in each post, providing readers with a spatial understanding that text alone cannot deliver.
In essence, maps offer a visual representation that allows users to relate more to the data or content presented. They bridge the gap between the digital world and the physical world, making your website more immersive and engaging.
So, whether you’re looking to enhance functionality or add a visual appeal, maps could be your secret weapon in creating a more impactful user experience.
Types of Websites That Benefit from Maps

Incorporating maps into your website design can significantly enhance the user experience, especially for certain types of websites. Here are some examples:
Location-Based Businesses
For businesses with physical locations such as stores, restaurants, or service providers, maps are an essential feature. They assist customers in finding the business’s location easily, eliminating the need for them to leave your website to look up directions.
By embedding maps into your site, you provide users with real-time information about your location, traffic conditions, and even nearby landmarks, making their visit to your establishment as smooth as possible.
Travel and Tourism Websites
Travel-related websites greatly benefit from the use of maps. They can be used to showcase destinations, highlight attractions, and even plot out itineraries. A map gives users a spatial reference, helping them visualize their trips and plan effectively. It also provides an immersive experience, allowing users to virtually explore their chosen destination before they even get there.
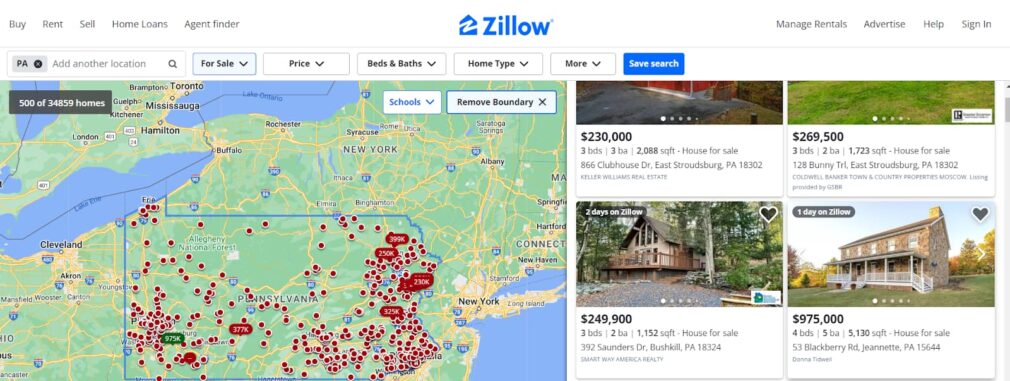
Real Estate and Property Listings
Real estate websites can effectively use maps to display property locations and neighborhood information. This gives potential buyers or renters a better understanding of the property’s surroundings, nearby amenities, and distances to key places like schools or workspaces.
Maps can also help users compare different properties based on location, making their decision-making process easier.
Event and Venue Websites
Event websites can leverage maps to show event locations, venue layouts, and nearby amenities. This helps attendees plan their route, know where to park, understand where different facilities are within the venue, and even find nearby accommodations or dining options. Providing this information upfront enhances the attendee experience and encourages more people to register for the event.
Directory and Listing Websites
Directory-style websites, which could range from job portals to classifieds, can utilize maps to display a visual layout of listed items. For instance, if the website lists service providers, a map can show where each provider is located, making it easier for users to find the most convenient option. Similarly, job portals can use maps to display job locations, helping job seekers understand commute times and distances.
How to Incorporate Maps in Web Design
Once you have determined that a map would enhance your website’s user experience, the next step is to incorporate it into your design. Here’s how you can go about it:
Embedding Maps

The process of embedding a map onto your website is relatively straightforward, especially with popular mapping platforms like Google Maps or Mapbox. Here’s a basic guide on how to do it:
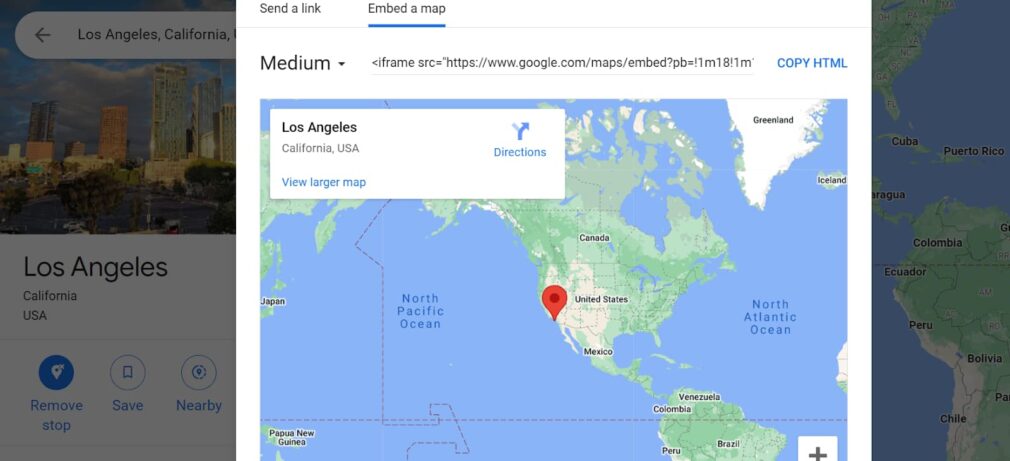
- Google Maps: Navigate to Google Maps and find the location you want to embed. Click on the ‘Share’ button, then select ‘Embed a map.’ Copy the HTML code provided and paste it into your website’s HTML where you want the map to appear.
- Mapbox: Create an account on Mapbox and navigate to the ‘Studio.’ Here you can create a new map style or choose from pre-existing ones. Once done, click on ‘Share’ and copy the ‘Embed’ code. Paste this code into your website’s HTML.
Remember to check the platform’s terms of service and ensure you comply with their usage policies.
Customization and Styles
One of the great things about digital maps is their flexibility. You can customize the map styles to match your website’s theme and overall aesthetic. Both Google Maps and Mapbox offer customization options where you can change the colors, adjust the level of detail shown, and even add custom markers or labels. This allows you to create a map that not only serves its functional purpose but also complements your website’s design.
Responsive Design
In today’s digital landscape, users access websites on a variety of devices – from desktops and laptops to tablets and smartphones. Therefore, it’s essential to ensure that your map is responsive, meaning it adjusts to fit the screen size of the device it’s being viewed on.
Most mapping platforms automatically provide responsive embed codes. However, you may need to tweak your website’s CSS to ensure the map displays correctly and maintains a user-friendly experience across all devices.
Incorporating maps into your web design is an effective way to enhance user experience, add visual interest, and provide valuable context. With these tips, you’re ready to navigate the process and create a more engaging and interactive website.
Best Practices for Effective Map Integration
Incorporating a map into your website design can significantly enhance the user experience. However, it’s essential to do so thoughtfully and strategically. Here are some best practices for effective map integration:
Balancing Functionality and Aesthetics
The key to an effective map integration lies in striking the right balance between functionality and aesthetics. While a visually appealing map can add to your website’s overall design, its primary purpose should always be to aid navigation or provide useful information.
Therefore, ensure that the map aligns with the design and purpose of your website. Customize the map’s colors and styles to match your website’s theme, but avoid overdoing it to the point where it becomes difficult for users to read or understand the map.
Ensuring User Interactivity
One of the significant benefits of digital maps is their potential for interactivity. Interactive maps can significantly enhance user engagement, keeping visitors on your site for longer and providing them with valuable information.
Consider implementing features such as clickable markers, filters, or search options. For example, if you’re a retail business with multiple locations, you could use clickable markers to show each store’s details when a user clicks on it. If you’re a travel blog showcasing various destinations, you might implement filters that allow users to sort locations by interest or activity.
Optimizing Load Times
While maps are a great addition to your website, they can also slow down your site’s load time if not optimized correctly. Slow load times can frustrate users and negatively impact your website’s SEO performance.
To prevent this, consider strategies like lazy loading (where the map only loads when the user scrolls to it) or using a static map image that links to the interactive map. Also, ensure you’re not loading unnecessary data; for example, limit the number of markers on your map to only what’s necessary.
Diverse Industry Applications

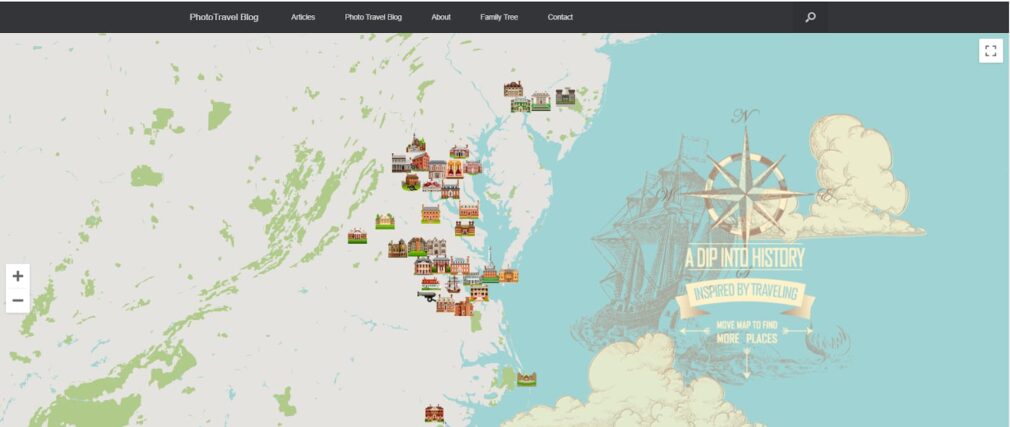
The integration of maps into web design, such as those offered through white label web design services, has proven useful across various industries. In the tourism sector, Alfoart Photo Travel used a map to allow users to virtually explore different travel destinations. For financial services, the ‘Cost of Living’ website used a map to compare living costs in different regions.
These examples show the versatility and effectiveness of this feature across diverse industries.
Conclusion

In this guide, we’ve explored the immense potential and value of incorporating maps into your web design. From enhancing user experience to improving data visualization, maps offer a unique blend of functionality and aesthetics that can enrich your website’s content.
We delved into the process of embedding maps using popular platforms, like Google Maps and Mapbox, and discussed the importance of customizing map styles to align with the website’s theme. We emphasized the need for responsive design to ensure a consistent user experience across various devices.
Further, we highlighted best practices for effective map integration, including balancing functionality and aesthetics, ensuring user interactivity, and optimizing load times. We also showcased successful implementations across diverse industries, demonstrating the versatility of maps in web design.
As we conclude, we encourage you to explore the creative possibilities that maps offer. Whether you’re running a travel blog, a retail business, or a news website, integrating maps into your web design can significantly improve user engagement, comprehension, and overall experience. The world of maps is vast and exciting—dive in, and let your creativity navigate the way!
